懒加载提升 GoldenDict 查询速度
最近发布的GoldenDict++(自3E09版本)中加入了查询结果(词典内容)的懒加载支持。严格来说这里的懒加载并不是文章内容的懒加载,而是文章内容渲染的懒加载(延迟渲染)支持。
如果都是本地词典内容的查询,即使是几百部辞书(测试过程使用的词典数量在600部左右,Windows平台)都参与查询,得益于查询任务队列的多线程并发处理及对查询内容的基于无锁消息队列的几乎是零拷贝消耗的缓存处理,查询过程也几乎是在瞬间完成的 — 多一些或少一些辞书在感官上并不能产生明显的区别,但在内容被传寄给内容渲染器(Web核心,一般特指WebKit或WebEngine内核),在内容很多时能够完整的被展示出来所耗的时间却不尽如人意,感官上的体验就是整个查询过程被卡滞住了,总有那么一会儿,你无法对所展示的内容进行操作(阻滞鼠标或键盘响应)。
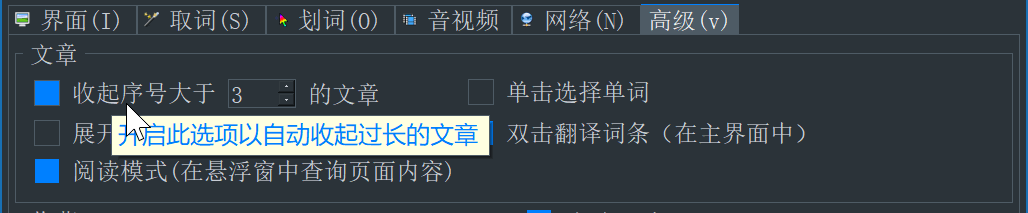
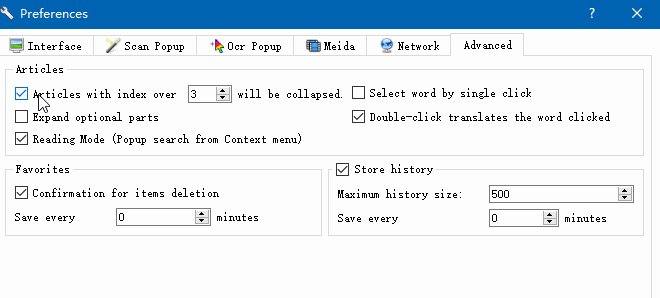
在同一分组的辞书中,一般情况下我们会将最受关注的辞书放在分组列表的最前部,这可以尽可能早(快捷方便)的在查询结果中查看它们的内容,不妨将这个最受关注量设定为 3 (这是最小值),在开启对查询内容的延迟渲染支持后,当文章总量超过设定值 3 后,第四篇文章包括其后的辞书文章内容在递交给内容渲染器(Web核心)前均被设定为折叠状态,这其实是内容不被(需要)显示的标志(通常的css样式为 display: none),故Web核心并不需要或不急于对这部分内容进行及时的渲染 — 省力省时,当查询内容中的文章数量很多每篇文章的内容又很丰富时,节省的力和节省的时间就很可观了。
或许会有困惑了:几乎把文章都折叠隐藏了,浏览的时候还要一个一个的去点开才能看到,会不会很麻烦?
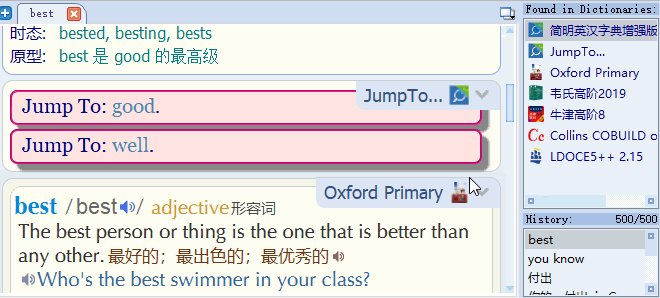
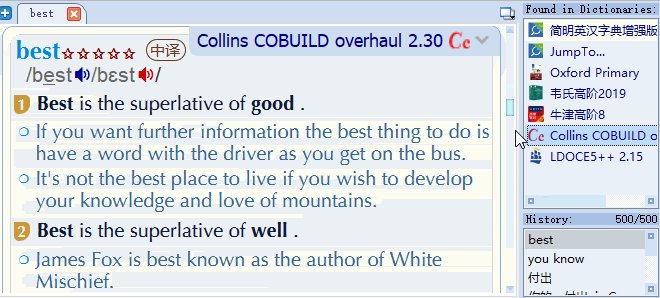
答案:是有点儿麻烦,但不是明显的很麻烦。好吧,对此在 GoldenDict++ 中也做了一些缓解措施,除了已有的通过点击文章的标题来展开已折叠的文章内容,还可以在查询结果列表中直接点击辞书以跳转到指定的辞书内容 — 在跳转的同时会将已折叠的内容展示出来,就是这么简单:
其实,有多少学者会需要同时阅览几十或几百部辞书内容呢?当然会有的,大多可能只是极端个别情况,或如博学大家著书立说需旁征博引广览群书 — 但此时自然是私家书屋或图书馆藏更加舒适不能被取代的了。